

插件描述:jQuery扁平对话框插件gDialog,适用于移动端,并平滑兼容IE浏览器。
不支持IE8及以下浏览器。
//alert提示框
$.gDialog.alert("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse libero erat, scelerisque sit amet dolor nec, euismod feugiat massa.", {
title: "Alert Dialog Box",
animateIn: "bounceIn",
animateOut: "bounceOut"
});
});
//带表单 confirm
$('.demo-2').click(function(){
$.gDialog.prompt("jQuery", "www.jq22.com", {
title: "Prompt Dialog Box",
required: true,
animateIn : "rollIn",
animateOut: "rollOut"
});
});
//confirm 操作提示
$('.demo-3').click(function(){
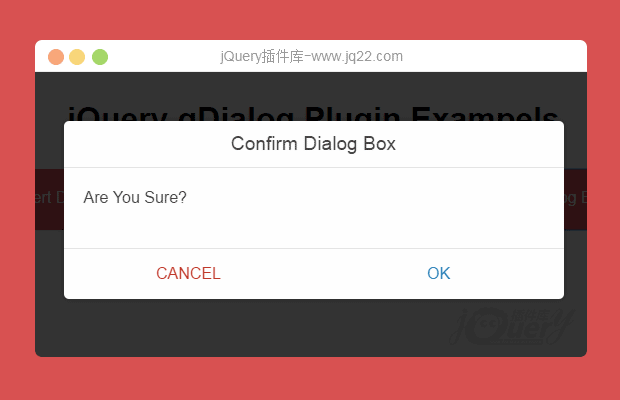
$.gDialog.confirm("Are You Sure?", {
title: "Confirm Dialog Box",
animateIn : "bounceInDown",
animateOut: "bounceOutUp"
});
PREVIOUS:
NEXT:
相关插件-弹出层,工具提示
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
静沐暖阳? 0
2017/12/1 15:49:06
$.gDialog.prompt要提交数据,有方法可以跳转URL吗
BlessNeo 0
2017/10/16 15:23:24
function showOrderPayAlert() {
$.gDialog.confirm("xxxxx", {
title: "支付确认",
cancel: "取消",
confirm: "已完成支付",
onSubmit: function payAlertConfirm() {
var t = setTimeout("turnToPayResult()", 1000);
},
animateIn: "bounceIn",
animateOut: "bounceOut"
});
}m._OPTIONS = {
title: false,
cancel:false,
confirm:false,
animateIn : false,
animateOut : false,
onSubmit : false,
onCancel : false,
required: false,
};m.tplBase += "<div class=\"gdialog-button-group\">{{BUTTON_CANCEL}} <button class=\"button button-ok\">{{ok}}</button></div>";if (options.cancel) {
t = t.replace("{{cancel}}",options.cancel);
}else {
t = t.replace("{{cancel}}","取消");
}
if (options.confirm) {
t = t.replace("{{ok}}",options.confirm);
}else {
t = t.replace("{{ok}}","好的");
}
回复
我养的小猫 0
2017/1/18 10:29:54
confirm 如何返回boolean值,貌似点取消和确认没返回值怎么判断。。。。。
Monica-J 0
2016/12/13 15:12:32
-
您好,第二个带有表单提交的弹出框,我想要将输入的值提交到后台怎么弄呢? cancel 和 ok 我想换成中文的,但是并没有找到在哪里更改它们,麻烦您了。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔