

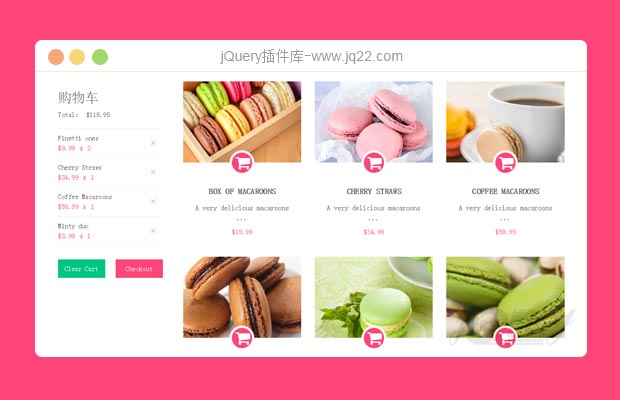
插件描述:jQuery+HTML5加入购物车代码,支持累加计价、响应式网页。
使用方法
在页面中引入css和js文件。
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"><link rel="stylesheet" type="text/css" href="css/style.css"> <script src="js/jquery-1.11.3.min.js"></script><script src="js/shop.min.js"></script>
<script>
$('body').ctshop({
currency: '$',
paypal: {
currency_code: 'EUR'
}
});
</script>HTML结构
使用一个<div>元素作为图片的容器。
<div class="col-sm-4"> <div class="ct-product"> <div class="image"><img src="images/product-02.jpg" alt=""></div> <div class="inner"><a href="#" class="btn btn-motive ct-product-button"><i class="fa fa-shopping-cart"></i></a> <h2 class="ct-product-title">Cherry Straws</h2> <p class="ct-product-description">A very delicious macaroons ...</p><span class="ct-product-price">$34.99</span> </div> </div> </div>
修改结帐后连结网站
在shop.min.js文件中找到下方文字,改成您的网站就可以了
i.attr("action","http://www.jq22.com/")PREVIOUS:
NEXT:
相关插件-自动完成,杂项

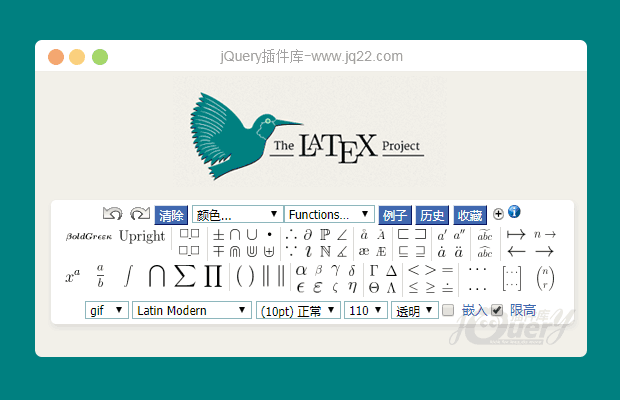
latex在线公式编辑器汉化版
方便教育行业管理、录入数学公式、化学公式、物理公式等常规编辑器不具备的编辑功能,此版本已经汉化,可以直接使用,功能简单强大,textarea区域可以替换成富文本编辑器,这里只简化为一个文本域,输出图片格式的公式。暂时只发这个版本,后续会考虑把和mathjax结合输出html结构的案例发上来。
自动完成
讨论这个项目(41)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
沉醉 *^_^*~忆年华 0
2020/4/27 18:19:29
-
请问一下,这个我使用把后台的传来的数据使用jquery中clone方法把这个显示一个商品信息的div克隆后,我clone后点的每一次都是那个克隆前的数据,这个有什么解决方法吗?
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔