

插件描述:开关想必大家在日常的生活中是经常见到的,那么接下来我就给大家介绍一款由css3打造而成的模拟开关。
开关想必大家在日常的生活中是经常见到的,那么接下来我就给大家介绍一款由css3打造而成的模拟开关。
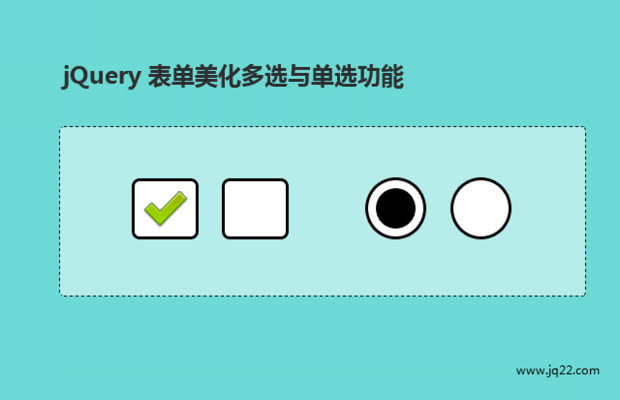
预览图
width="474" height="300" title="CSS3模拟开关样式" alt="CSS3模拟开关样式"/>
alt=""/>
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" type="text/css" href="css/style.css">
2、在body标签中加入以下格式的html代码,其实是一个 div 包含一个 cheeckbox 和 lable
<div class="switch demo1"> <input type="checkbox" checked="checked"> <label></label> </div>
以上只是第一个示例的实现方式,那么其它的样式大家可以查看 demo 的源码
PREVIOUS:
NEXT:
相关插件-标签
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔