

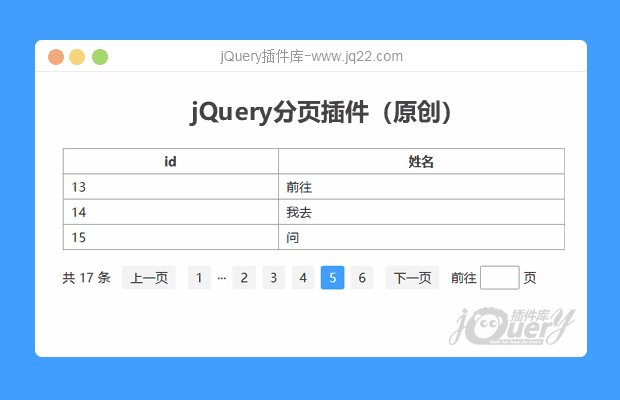
插件描述:分页功能经常使用,自己写的话难免会出现bug使用插件简单省时省力!
插件使用方法:
一,样式中引用paging.css样式即可
二,dom结构如下:
<div id="pageTool"></div> <div id="pageToolbar"></div>
对应的相应js
<script type="text/javascript" src="../src/jquery-1.11.2.js"></script>
<script type="text/javascript" src="../src/query.js"></script>
<script type="text/javascript" src="../src/paging.js"></script>
<script>
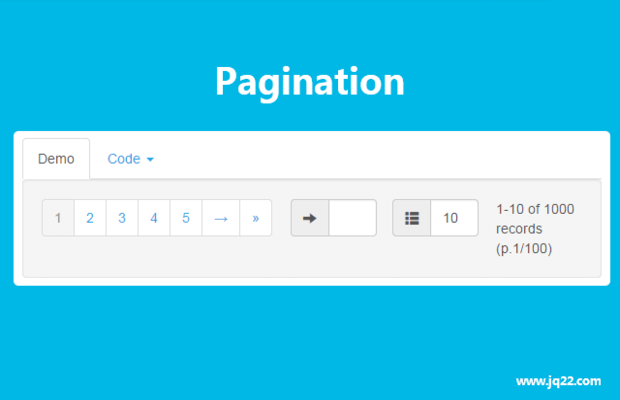
$('#pageTool').Paging({pagesize:10,count:100,callback:function(page,size,count){
console.log(arguments)
alert('当前第 ' +page +'页,每页 '+size+'条,总页数:'+count+'页')
}});
$('#pageToolbar').Paging({pagesize:10,count:85,toolbar:true});
</script>PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(52)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
(^o^)o 0
2018/7/17 15:05:22
-
请问怎么在选完 每页多少条的时候 触发回调函数(主要是想选完 每页多少条的时候 自动查询一次)
☆落埃之晨★_べo 0
2018/5/17 14:58:41
-
问题1.页面刷新的时候,虽然显示的是第一页,但是没有触发callback方法,第一页的数据怎么去请求?
问题2.选择当前页面显示条数时,虽然插件样式改变了,但是也是没有触发callback方法,更改当前页面显示条数后怎么去请求新的数据?。
有没有大佬快点帮帮我。很着急!!!!!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔