

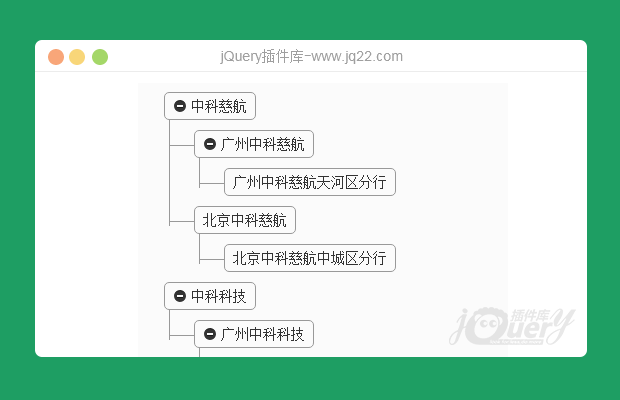
插件描述:根据特定的json格式生成无限级树形菜单
该插件修改本站以前的文件树插件,地址:http://www.jq22.com/jquery-info432( 这个插件提供了收缩功能,但是不能根据JSON生成模型 )上进行修改
下载下来只需要解压即可运行 .
Json 格式类似这样( 完全可以根据自己的需要改 ):
var json = [{
"name": "中科慈航",
"code": "ZKCH",
"icon": "icon-th",
"child": [{
"name": "广州中科慈航",
"icon": "icon-minus-sign",
"code": "GZZKCH",
"parentCode": "ZKCH",
"child": [{
"name": "广州中科慈航天河区分行",
"code": "GZZKCHTQFH",
"icon": "",
"parentCode": "GZZKCH",
"child": []
}]
},
{
"name": "北京中科慈航",
"icon": "",
"code": "BJZKCH",
"parentCode": "ZKCH",
"child": [{
"name": "北京中科慈航中城区分行",
"code": "BJZKCHZCFH",
"icon": "",
"parentCode": "BJZKCH",
"child": []
}]
}]
},
{
"name": "中科科技",
"code": "ZKKJ",
"icon": "icon-th",
"child": [{
"name": "广州中科科技",
"code": "GZZKKJ",
"icon": "icon-minus-sign",
"parentCode": "ZKKJ",
"child": [{
"name": "广州天河中科科技",
"code": "GZTHZKKJ",
"icon": "",
"parentCode": "GZZKKJ",
"child": []
}]
}]
}];JS:
function tree(data) {
for (var i = 0; i < data.length; i++) {
var data2 = data[i];
if (data[i].icon == "icon-th") {
$("#rootUL").append("<li data-name='" + data[i].code + "'><span><i class='" + data[i].icon + "'></i> " + data[i].name + "</span></li>");
} else {
var children = $("li[data-name='" + data[i].parentCode + "']").children("ul");
if (children.length == 0) {
$("li[data-name='" + data[i].parentCode + "']").append("<ul></ul>")
}
$("li[data-name='" + data[i].parentCode + "'] > ul").append("<li data-name='" + data[i].code + "'>" + "<span>" + "<i class='" + data[i].icon + "'></i> " + data[i].name + "</span>" + "</li>")
}
for (var j = 0; j < data[i].child.length; j++) {
var child = data[i].child[j];
var children = $("li[data-name='" + child.parentCode + "']").children("ul");
if (children.length == 0) {
$("li[data-name='" + child.parentCode + "']").append("<ul></ul>")
}
$("li[data-name='" + child.parentCode + "'] > ul").append("<li data-name='" + child.code + "'>" + "<span>" + "<i class='" + child.icon + "'></i> " + child.name + "</span>" + "</li>") var child2 = data[i].child[j].child;
tree(child2)
}
tree(data[i]);
}
}
tree(json)js和json只有 code 和 parentCode 是最重要的......是根据这两个属性来完成递归, 上面的方法也没有优化只是简单的实现 .
这是搜索功能 :
<script type="text/javascript">$(function() {
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', '关闭');
$('.tree li.parent_li > span').on('click',
function(e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', '展开').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', '关闭').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});</script>PREVIOUS:
NEXT:
相关插件-文件树

VUE中使用树简易版
一个简单灵活的vue.js树形组件,可作为插件使用,也可直接作为component使用 使用时只需传入一个树形数据绑定。 组件还提供了增删改查事件,你可以很方便的在组件上监听。
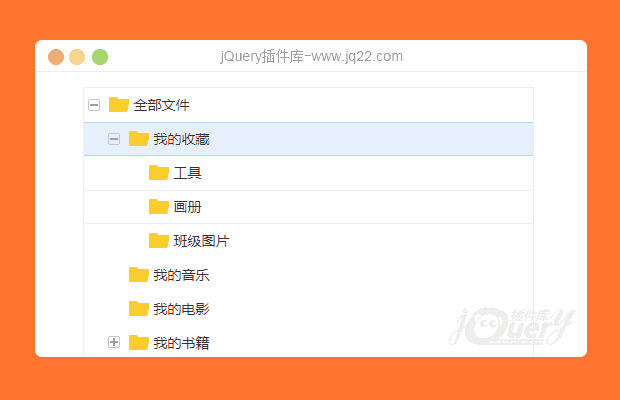
文件树

bootstrap风格的zTree插件
使用bootstrap的同学,在使用zTree插件时,发现风格很难看,和bootstrap不搭调,现在你们的福利来了,bootstrap风格的zTree插件发布了!
文件树
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
我们好像在哪儿见过 0
2018/10/16 16:44:33
-
如何默认收起
Flyerison 0
2018/1/3 22:19:05
竖线出了个头,强迫症发作
信念 0
2017/7/1 15:40:11
-
怎么默认全部节点都关闭
isl8 0
2016/12/1 14:12:27
-
四层就不好使了 ```
小海豚悲催的死去 0
2016/10/4 16:10:00
function tree(data, dom) {
for (var i = 0; i < data.length; i++) {
var li = $("<li></li>");
var span = $("<div> <i class='fa fa-minus-square'></i> " +
data[i].name + "</div>");
if (data[i].children.length == 0) {
span = $("<div>" + data[i].name + "</div>");
}
dom.append(li);
$(li).append(span);
var ul = $("<ul></ul>");
$(li).append(ul);
tree(data[i].children, $(ul));
}
};
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔