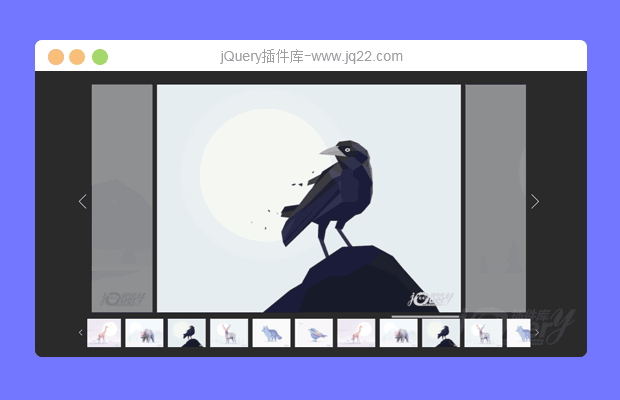
插件描述:Simple Slide一个简单的相册幻灯片
插件说明
本次编写使用jQuery版本为 1.8.3
<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script> //引用核心文件 <script type="text/javascript" src="js/simple.slide.min.js"></script> <link rel="stylesheet" href="css/simple.slide.css" type="text/css">
实例一
<a href="javascript:;" i="img/1d.jpg" class="Slide Two"><img src="img/1.jpg" alt=""></a>
<a href="javascript:;" i="img/2d.jpg" class="Slide Two"><img src="img/2.jpg" alt=""></a>
<a href="javascript:;" i="img/3d.jpg" class="Slide Two"><img src="img/3.jpg" alt=""></a>
<a href="javascript:;" i="img/4d.png" class="Slide Two"><img src="img/4.png" alt=""></a>
<a href="javascript:;" i="img/5d.jpg" class="Slide Two"><img src="img/5.jpg" alt=""></a>
<script type="text/javascript">
$('.One').simpleSlide();
</script>实例二
<a href="javascript:;" i="img/1d.jpg" class="Slide Two"><img src="img/1.jpg" alt=""></a>
<a href="javascript:;" i="img/2d.jpg" class="Slide Two"><img src="img/2.jpg" alt=""></a>
<a href="javascript:;" i="img/3d.jpg" class="Slide Two"><img src="img/3.jpg" alt=""></a>
<a href="javascript:;" i="img/4d.png" class="Slide Two"><img src="img/4.png" alt=""></a>
<a href="javascript:;" i="img/5d.jpg" class="Slide Two "><img src="img/5.jpg" alt=""></a>
<script type="text/javascript">
$('.Two').simpleSlide({
"opacity":0.5, //背景透明度
"windowAction": "zoomIn", //窗体进入动画
"imageAction": "bounceIn", //图片进入动画
"loadingImage":"img/1.gif" //加载图片
});
//动画样式请参考 animate.css
</script>PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,图片展示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔