这个列表列出了目前发现的问题和偶然想起的需求或其他任何东西。总之,这里列出的东西,是打算将来要做的。
2014-11-18 没有排除隐藏起来的input和hidden类型的input。(已完成)
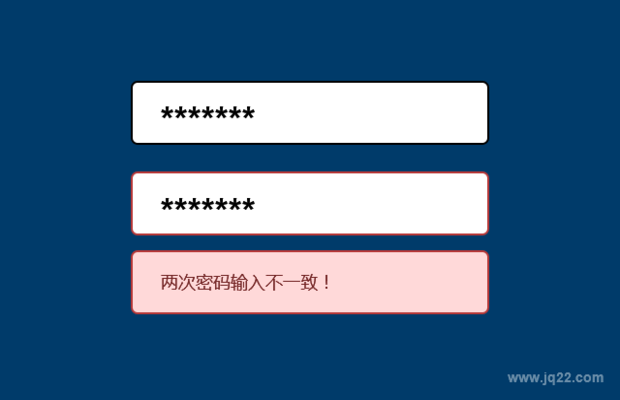
2014-11-18 需要支持有条件的提示信息。(已完成)
2014-11-19 ajax不支持异步。(已完成)
2014-11-19 没有考虑file类型等特殊类型的判断。
2014-11-20 当网页载入时有隐藏的控件,之后控件显示出来后,其关联的easytip不能正确显示位置。(已完成)
2014-11-21 目前不支持属性继承。
2014-11-21 实时检查的时候,弹出的easytip有时候会导致弹出信息的消息出错。
在ready事件中$(form).easyform()即可。
目前只有一个配置项,{easytip:false}可以关闭提示,默认为true。
<input name="uid" type="text" id="uid" easyform="length:4-16;char-normal;ajax:uid_exist();real-time;" message="用户名必须为4―16位的英文字母或数字" easytip="disappear:lost-focus;theme:blue;" ajax-message="用户名已存在!">
可以这样定义一个input,通过属性easyform来定义判断条件,message为默认提示,ajax-message属性【-】号前面可以是任意规则的名字,比如length-message即可对某一条件定义一个特殊的提示。
目前支持的条件有:
null
email
char-normal //英文、数字、下划线
char-chinese //中文、英文、数字、下划线、中文标点符号
char-english //英文、数字、下划线、英文标点符号
length:1-10 //length:4
equal:xxx // 等于某个对象的值,冒号后是jq选择器语法
ajax:fun()
real-time //实时检查
date //2014-10-31
time //10:30:00
datetime // 2014-10-31 10:30:00
money //正数,两位小数
uint :1 //正整数 , 参数为起始值
easytip //属性是对提示框的配置,可配置属性有
left: 0,
top: 0,
position: "right", //top, left, bottom, right
disappear: "other", //self, other, lost-focus, none, N seconds
speed: "fast",
theme: "white", //目前只有white、black、blue、red
arrow: "bottom", //top, left, bottom, right
=========感谢网友 大树 提供的内容===========
讨论这个项目(63)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
对于不想验证的文本框,不加属性,提交不了表单,只有对页面上的所有文本框加验证属性后,通过验证后才可以提交,这是为什么?对于不想验证的页面元素怎么办?
回复-
没金币飘过
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔