

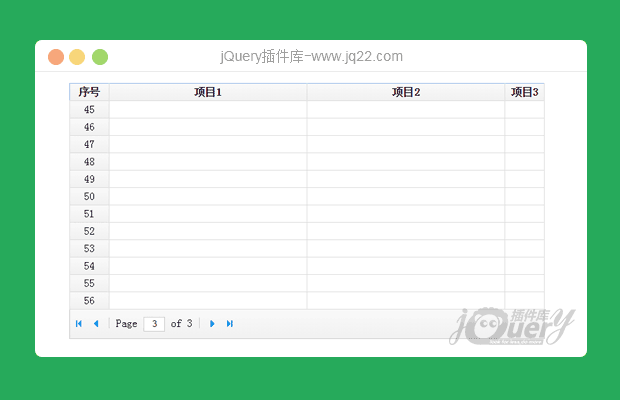
插件描述:可动态生成表格,动态插入数据,生成页码
使用说明
使用时只需设置两个DIV,一个用来存放表格,一个用来放置分页栏
表格在使用时需指定5个参数,分别为:
存放表格的DIV类名
行数
列数
表头名目
表格的具体内容
分页特效在使用时需指定3个参数,分别为:
存放分页栏的DIV的ID
存放表格的类名
每页显示的条目数量
PS:两个插件都是推主本人写的,所以比较简单,也容易理解和修改,也很可能有BUG,欢迎指正^_^!
PREVIOUS:
NEXT:
相关插件-图表,分页
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
无需言、做自己 1
2017/6/7 15:55:46
// 获取实际输入的内容项
for (var real_row = 0; real_row < td.length; real_row += col - 1) {
td_arr.push(td.slice(real_row, real_row + col));
}table.js 实际输入这里 需要这样改 不然渲染的有问题
回复 Jone 1
2017/3/10 10:35:42
一脸懵逼啊。LZ这坑有点大的。评论中修改的setContent方法,少数据运行一点问题都没有。但是数据量大的时候就会卡死。
内容置空的处理中,多次循环了。后面内容的赋值,不需要在构造html的循环里面。
// 内容置空
for (var y = 0; y < row; y++) {
var tr = $("<tr>");
$(tr).appendTo(table);
for (var x = 0 + (col * y); x < col * (y + 1); x++) {
$("<td>" + " " + "</td>").appendTo(tr);
}
$("</tr>").appendTo(table);
}
// 设置序号
for (var i = 0; i < row; i++) {
$("#re tr:eq(" + i + ") td:eq(0)").text(i + 1);
}
// 设置内容
for (var r = 0; r < td_arr.length; r++) {
for (var c = 1; c <= col; c++) {
$("#re tr:eq(" + r + ") td:eq(" + c + ")").text(td_arr[r][c - 1]);
}
}
回复
Kinger 0
2016/11/29 16:11:13
-
个人感觉调用ajax的时候....全部加载...再分页...会给服务器,以及页面的加载造成很大的压力.
糖醋排骨 0
2016/10/10 19:10:30
请问一下,
$(document).Table('.table_body','re',51,4,['序号','姓名','年龄','出生地'],[[,,],[,,],[,,]]);中,最后添加内容这里,怎么修改内容,你的js里面
setContent = function() {
var td = new Array();
// $.each(content, function(i, item){
// $.each(item,function(j,val){
// td.push(val);
// });
// });
for (var y = 0; y < row; y++) {
var tr = $("<tr>");
$(tr).appendTo(table);
for (var x = 0 + (col * y); x < col * (y + 1); x++) {
$("<td>" + " " + "</td>").appendTo(tr);
}
$("</tr>").appendTo(table);
// 璁剧疆搴??
for (var i = 0; i < row; i++) {
$("#re tr:eq(" + i + ") td:eq(0)").text(i + 1);
}
}
};怎么修改呢?
暴躁1
2016/10/11 15:10:00
感谢提问,刚刚发现这个版本的内容设置的地方有BUG,在js中改正如下
setContent = function() {
var td = new Array();
var td_arr = new Array();
$.each(content,
function(i, item) {
$.each(item,
function(j, val) {
td.push(val);
if (td[x] == null) td[x] = " ";
});
});
// 获取实际输入的内容项
for (var real_row = 0; real_row < td.length; real_row += col) {
td_arr.push(td.slice(real_row, real_row + col));
}
// 内容置空
for (var y = 0; y < row; y++) {
var tr = $("<tr>");
$(tr).appendTo(table);
for (var x = 0 + (col * y); x < col * (y + 1); x++) {
$("<td>" + " " + "</td>").appendTo(tr);
}
$("</tr>").appendTo(table);
// 设置序号
for (var i = 0; i < row; i++) {
$("#re tr:eq(" + i + ") td:eq(0)").text(i + 1);
}
// 设置内容
for (var r = 0; r < td_arr.length; r++) {
for (var c = 1; c <= col; c++) {
$("#re tr:eq(" + r + ") td:eq(" + c + ")").text(td_arr[r][c - 1]);
}
}
}
};
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔