Advertisement
www.jq22.com

支持markdown语法的网页幻灯片插件Talkie.js
Talkie.js是一款支持markdown语法的网页幻灯片插件。它能制作出类似PowerPoint的幻灯片效果。Talkie.js使用markdown语法,支持语法高亮等多种特性。
幻灯片和轮播图,图片展示

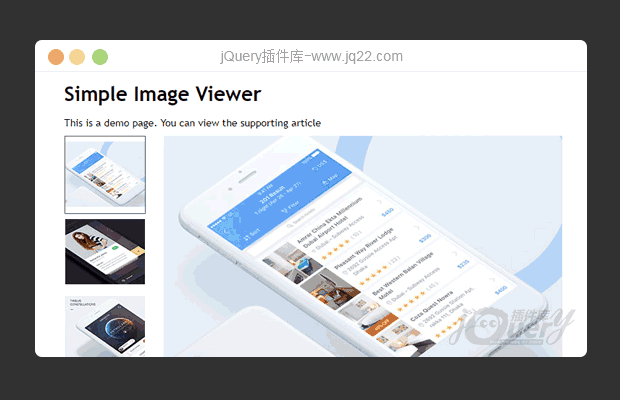
js移动端响应式图片展示插件baguetteBox.js
baguetteBox.js是一款支持移动设备的响应式lightbox插件。baguetteBox.js有纯javript编写,支持响应式图片和CSS3动画过渡效果,支持移动手机,压缩后的版本仅2.7K。
图片展示

jQuery动画遮罩层显示插件SlipHover
SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
悬停,图片展示

360度图片旋转(原创)
这是根据3deye插件思路写的,主要发现3deye直接改背景图太粗暴,并且在切换图片的时候一闪一闪的,然后自己写了个,兼容canvas的浏览器用canvas,不兼容的还是改背景图的思路,然后做了一些适配,写得不好,勿喷。
图片展示,独立的部件,滑块和旋转

全屏切换插件pageSwitch
pageSwitch.js适用场景为全屏切换,即一切一屏,并且在此基础上实现了超过一百种切换效果。而TouchSlider.js则侧重于在滑动效果下,不仅支持全屏切换,还支持不固定尺寸的幻灯切换。
幻灯片和轮播图,图片展示