PROMULGATOR

80idea
山东省潍坊市- 0 关注他的人数

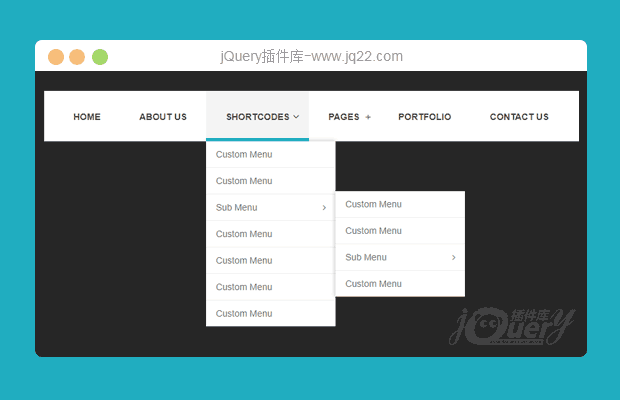
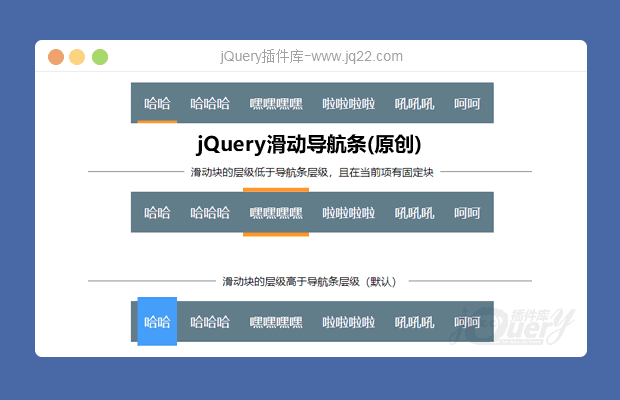
jQuery水平方向菜单导航条 滑块伴随鼠标移动(原创)
jquery.SlidingBlock.js是一款基于jQuery的滑块伴随鼠标移动的水平方向菜单导航条插件,可以根据喜好进行个性化的UI定制。 兼容性:支持Chrome、Safari、Firefox、IE8+ 等主流浏览器。
水平导航,滑块和旋转
30234
332

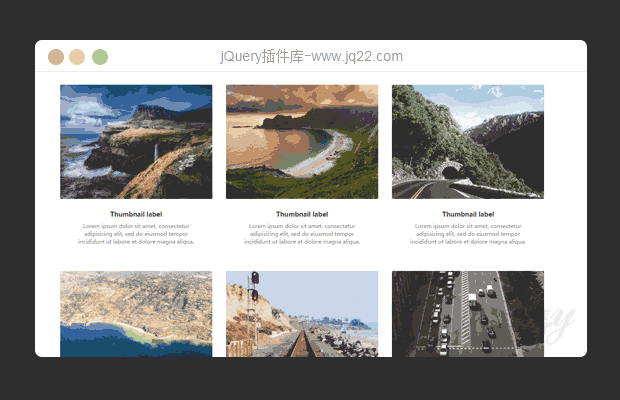
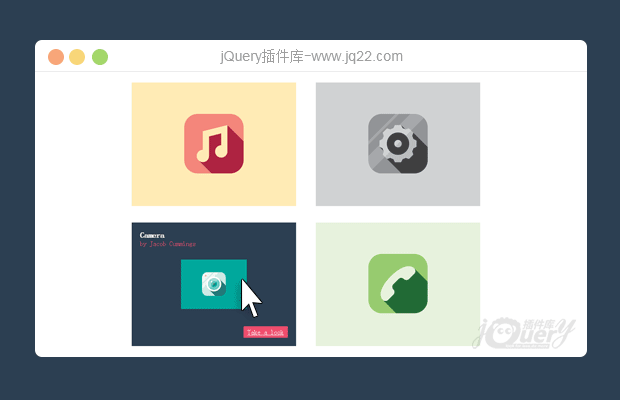
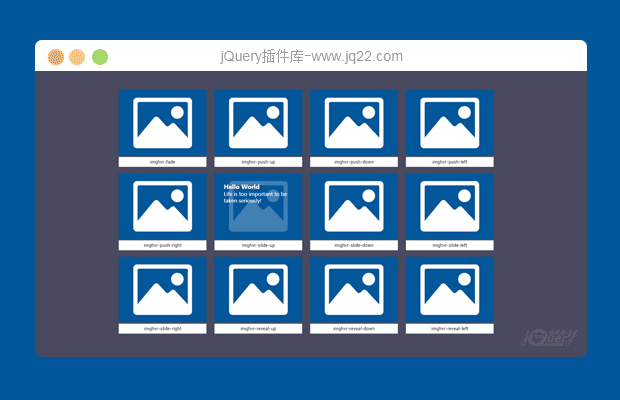
jQuery动画遮罩层显示插件SlipHover
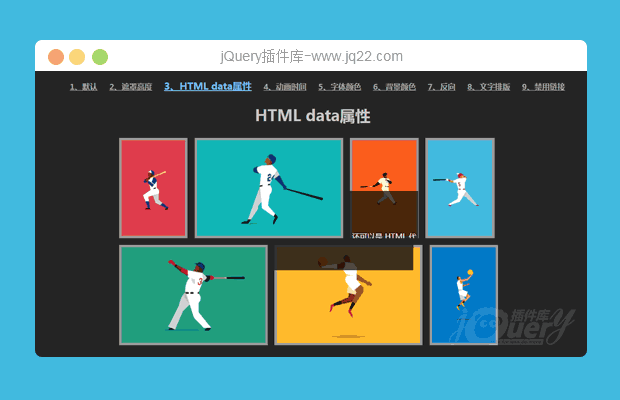
SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
悬停,图片展示
33726
416