PROMULGATOR

somebody
山东省临沂市- 0 关注他的人数

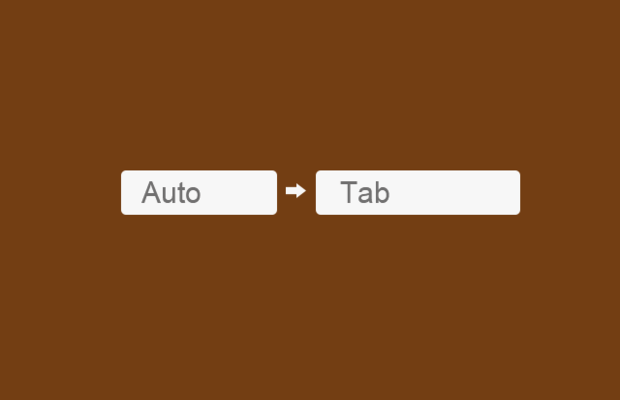
jQuery自动跳格插件Autotab
Autotab是一个jQuery插件,它提供自动跳格和过滤的表单中的文本字段。最大字符数已在文本字段内达成,焦点会自动设置为一个定义的元素。同样,清理出文本字段的内容按退格键最终会将焦点上一个元素上。
自动完成
32087
308

3D餐厅菜单概念
应用CSS 3D变换组件可以带来一些更多的现实主义通常扁平网络元素。我们已经尝试了一些简单的概念餐厅网站,并想出了一个三维折叠菜单(真实的菜单,而不是一个“网络”菜单)。其结果是一个餐厅网站模板将打开菜单展开。点击链接,就会发现其中包含一些更多的信息覆盖模式。
图片展示
42702
460

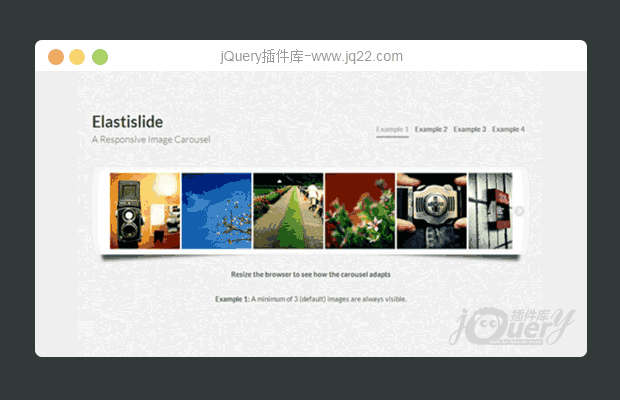
自适应图片轮播插件-CAROUSEL
今天我要给大家介绍的是一款响应式的图片轮播插件:Carousel。这款插件有一个很赞的特点,当我们改变浏览器的大小的时候,整个图片插件的大小也会随之改变,真正做到了自适应浏览器的变化。
幻灯片和轮播图
86506
373

好看的3D圆形明信片-3D FLIPPING CIRCLE
说实话,第一眼看到这款插件给我一种浪漫的感觉,因为这很像是送给某某女生的一张明信片,而且结合css和jquery真实地模拟出了3D的打开和关闭效果。相信这款插件一定会给你带来某些回忆。
图片展示
33589
322

CSS3圆形图片遮罩特效-CIRCLE HOVER EFFECTS
今天我要给大家介绍一款圆形覆盖的多种好看的效果 Circle Hover Effects。圆形在当前的设计领域还是用得比较多的,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们的浏览器必须支持css3才能看到效果。
动画效果
55940
536

CSS3打造的漂亮的动画按钮-ANIMATED BUTTONS
ANIMATED BUTTONS 室用css3打造的一款多种动画样式的按钮,它的灵感来自于作者想用不同的样式创造一些动态的链接元素,鼠标移动到按钮上和激活按钮都呈现不同的样式。
定制和风格
40028
362