PROMULGATOR

陌陌陌陌
江苏省南京市- 0 关注他的人数

强大的矢量图形库:Raphael JS
Raphael 是一个用于在网页中绘制矢量图形的 Javascript 库。它使用 SVG W3C 推荐标准和 VML 作为创建图形的基础,你可以通过 JavaScript 操作 DOM 来轻松创建出各种复杂的柱状图、饼图、曲线图等各种图表,还可以绘制任意形状的图形,可以进行图表或图像的裁剪和旋转等复杂操作。
游戏
61885
348

jQuery可视化图表库插件Epoch
Epoch是一个通用图表库为应用程序开发人员和设计师提供可视化界面。它关注可视化编程的两个不同的方面:基本图表创建历史报告,实时图表显示数据。
图表
41615
287

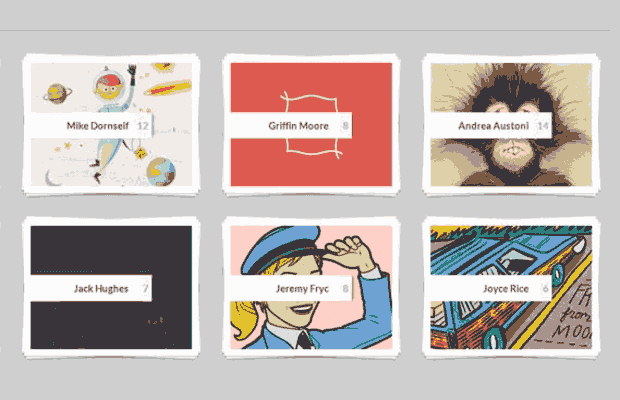
具有自动分组自适应的jQuery缩略图
这个实验的jQuery插件允许使用一堆效果缩略图的自动分组。缩略图将组根据自己的共享数据堆属性,一旦点击,组将分散及其缩略图飞到他们的位置。
图片展示
35015
359

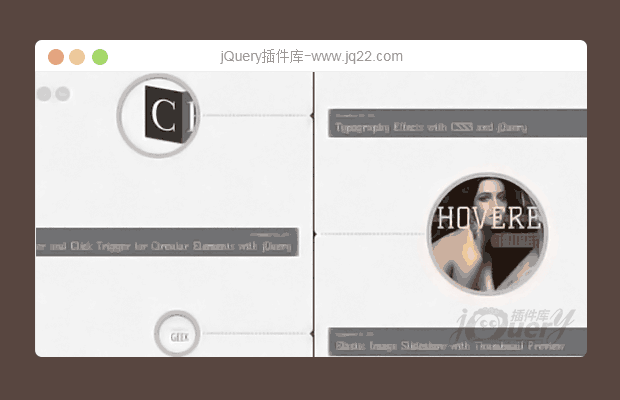
好看的滑动显示插件-LATERAL ON-SCROLL SLIDING
LATERAL ON-SCROLL SLIDING 是一款基于Jquery和css3开发的全屏滑动插件。将页面分为左边和右边,一边的内容是经过圆形遮罩的图片,而另一边则是相关的文字介绍。而且相邻行的图片和文字左右顺序是交替的。 随着浏览器滚动条向下移动,可视区下方的图片和文字将会以动画的形式从两边移动到靠近中线。当滚动条向上移动时,则下方淡出可视区的图片和文字将会以动画的形式向两边移开。
滑块和旋转
38348
399