

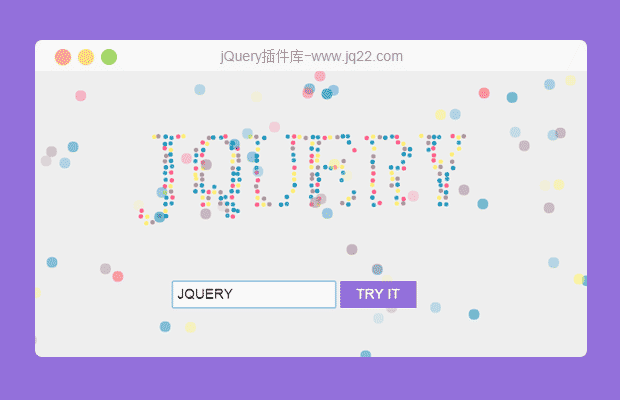
插件描述:这是一款基于canvas的粒子组成文字动画特效。该特效在初始化时,动态生成粒子,并以动画的方式组成指定的文字。在生成文字之后,还可以用鼠标和文字进行交互。
使用方法:
Html
<section id="ci-particles"> <canvas id="canvas"></canvas> <h1 id="headline">jQuery</h1> </section>
CSS样式
为页面添加基本样式。
body {
background-color:#000000;
margin:0;
overflow:hidden;
font-size:0;
}Javascript
然后通过下面的js代码来生成canvas粒子文字和交互动画。
var canvas = document.querySelector("#canvas"),
ctx = canvas.getContext("2d"),
link = document.createElement('link');
particles = [],
amount = 0,
mouse = { x: -9999, y: -9999 },
radius = 1,
colors = [
"rgba(252,248,254,0.85)", //粒子颜色在这里修改rgb格式
"rgba(220,203,255,0.75)",
"rgba(154,112,124,0.85)",
"rgba(192,213,255,0.85)",
"rgba(244,223,254,0.75)"
],
headline = document.querySelector("#headline"),
ww = window.innerWidth,
wh = window.innerHeight;
function Particle(x, y) {
this.x = Math.random() * ww;
this.y = Math.random() * wh;
this.dest = { x: x, y: y };
this.r = Math.random() * 2 * Math.PI;
this.vx = (Math.random() - 0.5) * 25;
this.vy = (Math.random() - 0.5) * 25;
this.accX = 0;
this.accY = 0;
this.friction = Math.random() * 0.025 + 0.94;
this.color = colors[Math.floor(Math.random() * 2.75)];
}
Particle.prototype.render = function() {
this.accX = (this.dest.x - this.x) / 1000;
this.accY = (this.dest.y - this.y) / 1000;
this.vx += this.accX;
this.vy += this.accY;
this.vx *= this.friction;
this.vy *= this.friction;
this.x += this.vx;
this.y += this.vy;
ctx.fillStyle = this.color;
ctx.beginPath();
ctx.arc(this.x, this.y, this.r, Math.PI * 2, false);
ctx.fill();
var a = this.x - mouse.x;
var b = this.y - mouse.y;
var distance = Math.sqrt(a * a + b * b);
if (distance < (radius * 75)) {
this.accX = (this.x - mouse.x) / 100;
this.accY = (this.y - mouse.y) / 100;
this.vx += this.accX;
this.vy += this.accY;
}
}
function onMouseMove(e) {
mouse.x = e.clientX;
mouse.y = e.clientY;
}
function onTouchMove(e) {
if (e.touches.length > 0) {
mouse.x = e.touches[0].clientX;
mouse.y = e.touches[0].clientY;
}
}
function onTouchEnd(e) {
mouse.x = -9999;
mouse.y = -9999;
}
function initScene() {
ww = canvas.width = window.innerWidth;
wh = canvas.height = window.innerHeight;
ctx.clearRect(0, 0, canvas.width, canvas.height);
link.rel = 'stylesheet';
link.type = 'text/css';
link.href = 'https://fonts.googleapis.com/css?family=Abril+Fatface';
document.getElementsByTagName('head')[0].appendChild(link);
ctx.font = 'bold 26vw "Abril Fatface"';
ctx.textAlign = "center";
ctx.fillText(headline.innerHTML, ww / 2, wh / 1.6);
var data = ctx.getImageData(0, 0, ww, wh).data;
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.globalCompositeOperation = "screen";
particles = [];
for (var i = 0; i < ww; i += Math.round(ww / 200)) {
for (var j = 0; j < wh; j += Math.round(ww / 200)) {
if (data[((i + j * ww) * 4) + 3] > 200) {
particles.push(new Particle(i, j));
}
}
}
amount = particles.length;
}
PREVIOUS:
NEXT:
相关插件-动画效果
讨论这个项目(18)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
console.log("Yy"); 0
2019/5/13 9:22:53
-
我想把它放在一个区域里 但是鼠标监听一直是在中间 怎么调呀
放手のㄣ?福 0
2019/3/18 17:12:03
-
时间太长了,怎么把时间缩短了,粒子聚集的快点?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔