PROMULGATOR

小样儿
北京市- 0 关注他的人数

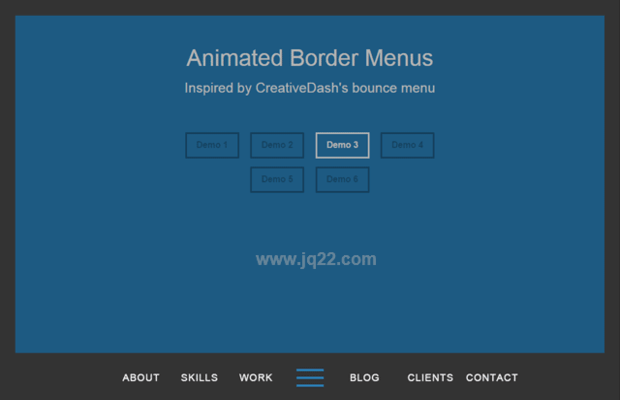
jQuery菜单插件AnimatedBorderMenus
AnimatedBorderMenus 是个 jQuery 插件,用来创建各种边界隐藏菜单的动画效果,左上角,右上角,左下角,右下角等等地方的边缘菜单,用不同的方式弹出,用户可以自定义图标和菜单的内容。
其他导航
27994
361

创意链接效果
今天,我们想与你分享一些实验性和创造性的链接效果。我们的想法是使用伪元素和动画创建一个微妙的和现代的效果。在例子中,我们使用悬停过渡,但你也可以想像这些点击或作为初始动画效果。
动画效果
32837
428

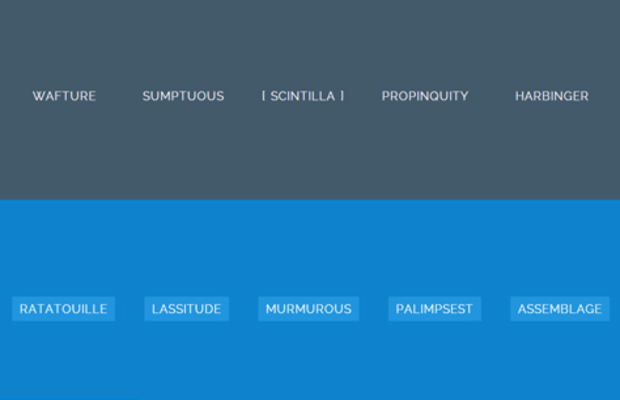
酷炫的文字遮罩插件-ANIMATED KNOCKOUT LETTERS
Animated Knockout Letters可以让我们像在PS中使用文字遮罩一样在网页中实现这样的效果,而且在初始化的时候还会有动画的效果,使用起来也比较简单。
图像
32894
335