PROMULGATOR

你好就好
火星- 0 关注他的人数

HTML5可交互的圆形进度条特效
这是一款效果非常炫酷的HTML5可交互的圆形进度条特效。这个圆形进度条由32个圆角矩形组成,用户可以点击每一个圆角矩形将进度条设置到相应的刻度上。它使用js来制作交互动画效果,并带有鼠标滑过时的效果,非常的酷。
圆边,加载
44383
366

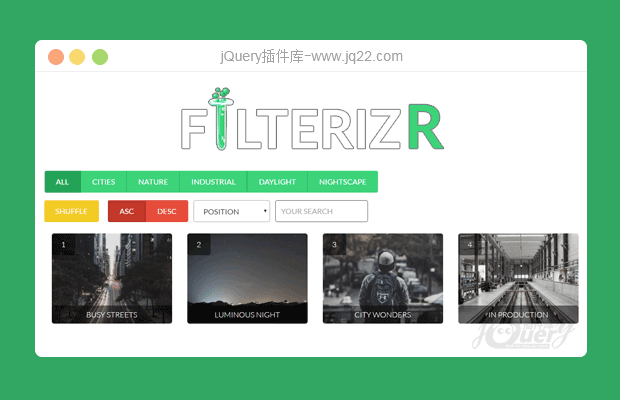
jQuery筛选列表过滤插件Filterizr
Filterizr 是一款基于 jQuery 的筛选过滤插件,它提供了多重筛选过滤方式,能够满足你的不同需求。并且使用了 CSS3 过滤效果,使用户体验更优秀。
筛选及排序
54986
449

jquery数字翻滚插件FlipClock.js
FlipClock.js 是一个制作精美时钟,定时器和倒计时的 jQuery 插件,并且可以完全通过 CSS 进行定制。有设置为自动启动,存在多种方法控制(启动,停止,getTime,setTime..),支持回调函数,此外,它还有一个全功能的API,能够进一步扩展功能。
动画效果,日期和时间
49401
479

78个纯CSS3方形圆角立体质感按钮
这是一组共78个使用纯CSS3制作的方形圆角立体质感按钮。这些按钮都带有3D立体质感,按钮上的图标使用Zocial字体图标制作。这些按钮都带有鼠标滑过样式和鼠标点击样式,可以直接使用。
圆边,杂项
44398
420