PROMULGATOR

洛神
火星- 0 关注他的人数

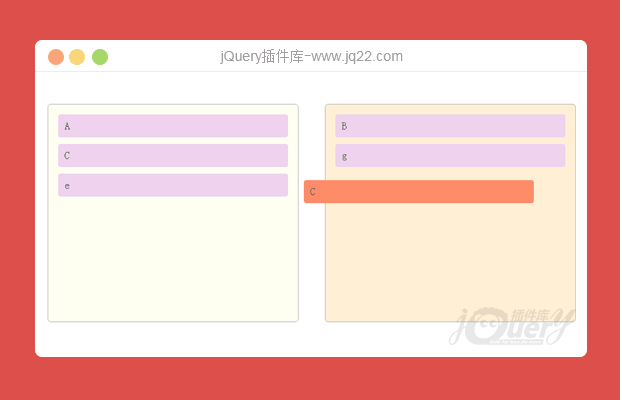
js实现简单拖拽功能
拖拽实现一般有两种方式,一种是使用html的新特性dragable,但是由于在火狐浏览器上dragable每拖拽一次会打开一个新的标签, 尝试阻止默认行为和冒泡都无法解决,所以使用第二种方法来实现拖拽。第二种方法是使用js监听鼠标三个事件,配合节点操作来实现。
拖和放
91635
375