PROMULGATOR

初夏
火星- 0 关注他的人数

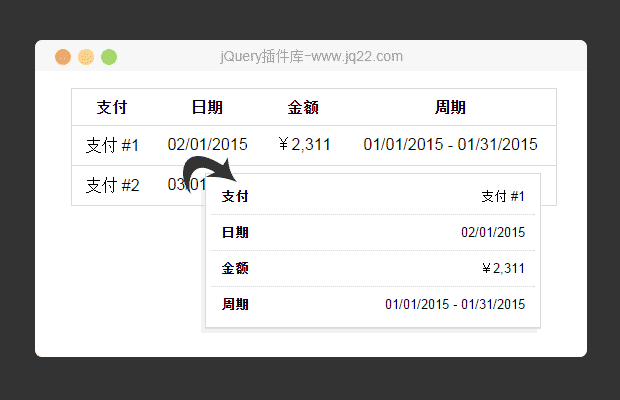
纯CSS实现自适应布局表格
如何让table元素也能表现出自适应性?按HTML5的说法,table是一个不鼓励使用的HTML标记,但现实工作中,我们避免不了的偶尔会用到它。那么,怎样让一个传统的表格也表现出自适应性呢?
图表
55015
401