PROMULGATOR

简
广东省广州市- 0 关注他的人数

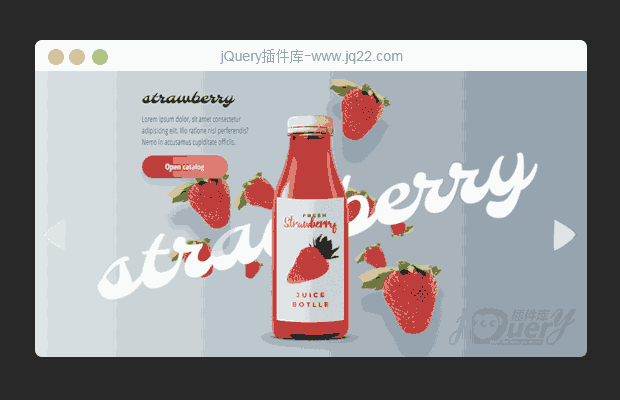
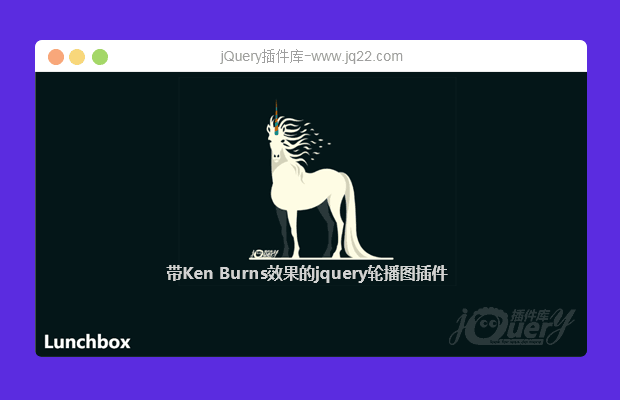
带Ken Burns效果的jquery轮播图插件
这是一款带Ken Burns效果的jquery轮播图插件。该轮播图在每一幅图片显示的时候,都有从大到小变化,或从左到右运动等动画效果。
幻灯片和轮播图
22175
287

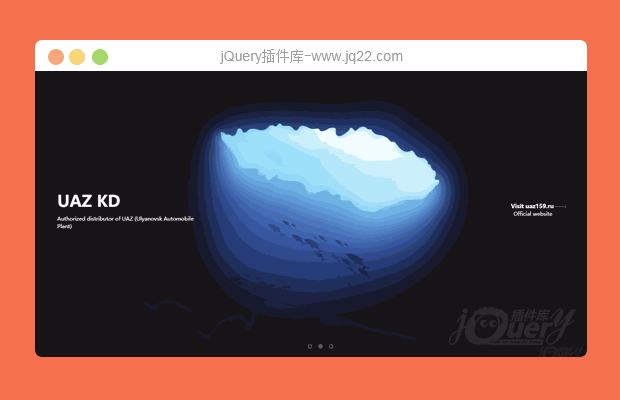
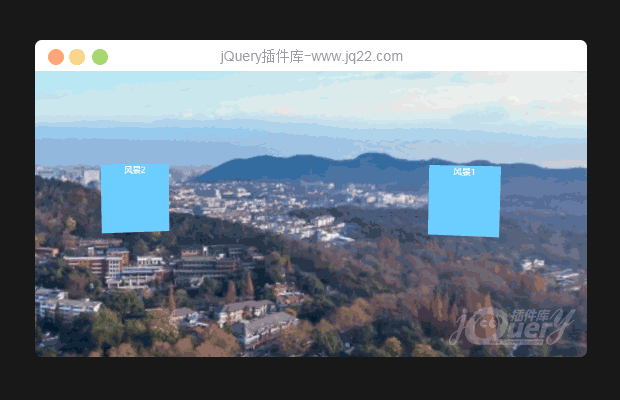
360度全景图插件Watch3D.js(原创)
本插件是一个简单的360度全景展示插件。通过css3来实现360度全景展示,相比webgl可以更简单的添加元素来完成一些交互,使用更简单。
图像
51128
384

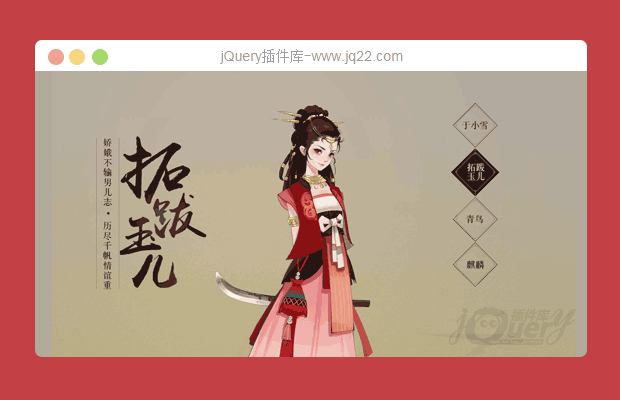
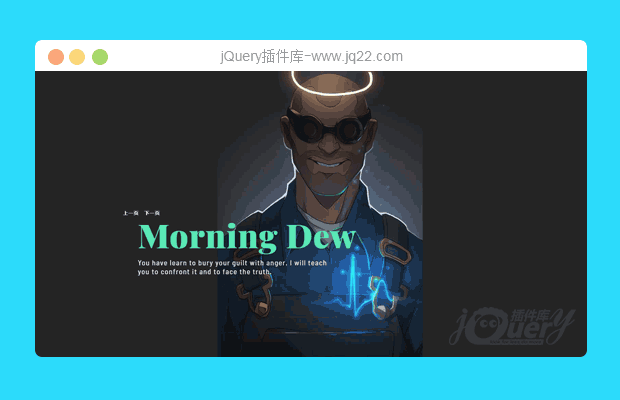
图片闪烁过渡特效
这是一款以Glitch闪烁为过渡动画效果的js轮播图特效。 Glitch效果是一种类似电视或电脑屏幕故障时的闪烁效果,在网页中可以通过CSS来模拟这种效果。
动画效果,幻灯片和轮播图
39644
462