PROMULGATOR

笔记本
江苏省常州市- 0 关注他的人数

全屏切换插件pageSwitch
pageSwitch.js适用场景为全屏切换,即一切一屏,并且在此基础上实现了超过一百种切换效果。而TouchSlider.js则侧重于在滑动效果下,不仅支持全屏切换,还支持不固定尺寸的幻灯切换。
幻灯片和轮播图,图片展示
43575
467

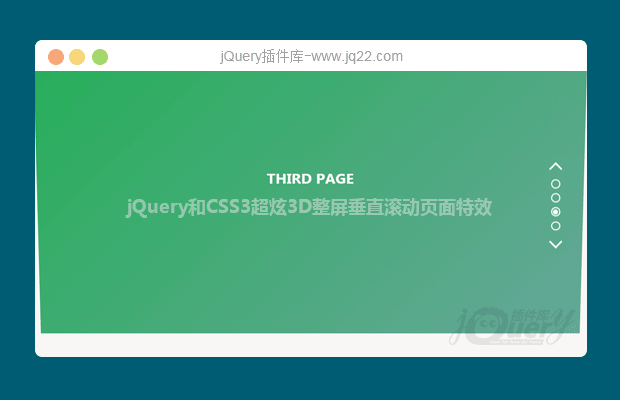
jQuery和CSS3超炫3D整屏垂直滚动页面特效
这是一款使用jQuery和CSS3制作的效果超炫的3D整屏垂直滚动页面特效。该页面滚动特效在用户滚动鼠标或点击右侧的导航圆点按钮时,当前页面会3D倾斜缩小,下一个页面会逐渐放大并占满整个屏幕,效果非常酷。
滚动
44536
509

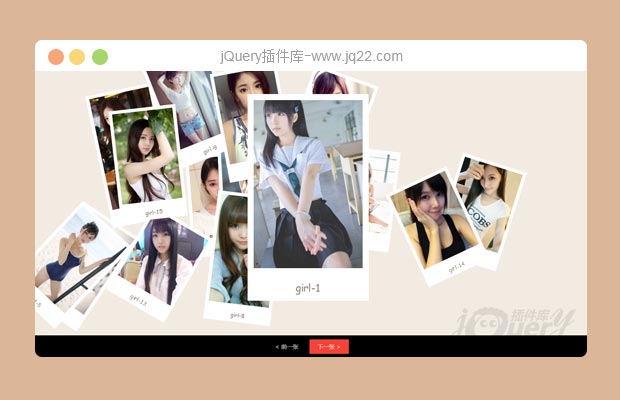
纯js和CSS3分散式图片画廊插件polaroid-gallery
图片画廊插件polaroid-gallery在初始化时所有图片被分散在屏幕的不同地方,并旋转不同的角度。被选择的图片总是会被移动到屏幕的中间。
图片展示
43683
569

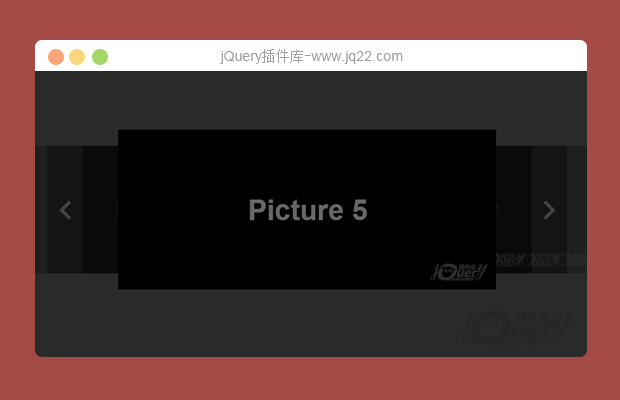
jQuery 3D旋转木马轮播图插件jquery.caroursel.js
jquery.caroursel.js是一款非常实用的可自动轮播的jQuery旋转木马插件。该旋转木马将图片进行堆叠,轮流的将图片推送到最前面来展示,形成旋转木马的效果。
幻灯片和轮播图,滑块和旋转
89561
450