PROMULGATOR

傅杰
重庆市- 0 关注他的人数

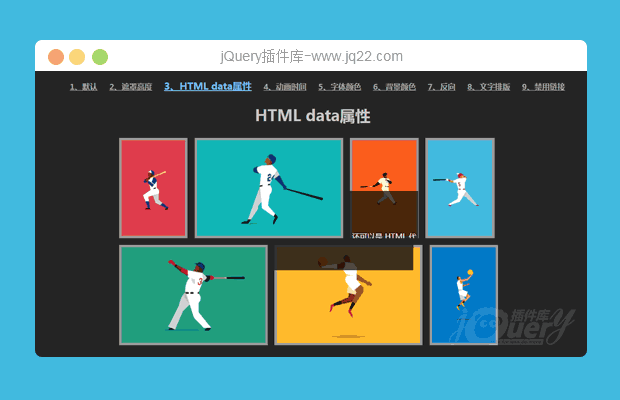
jQuery动画遮罩层显示插件SlipHover
SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
悬停,图片展示
33720
416

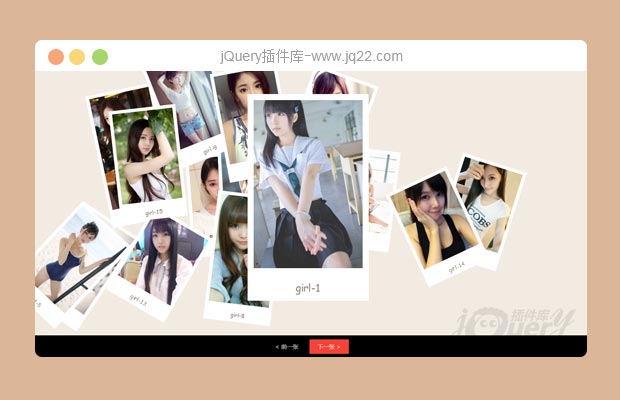
纯js和CSS3分散式图片画廊插件polaroid-gallery
图片画廊插件polaroid-gallery在初始化时所有图片被分散在屏幕的不同地方,并旋转不同的角度。被选择的图片总是会被移动到屏幕的中间。
图片展示
43297
568

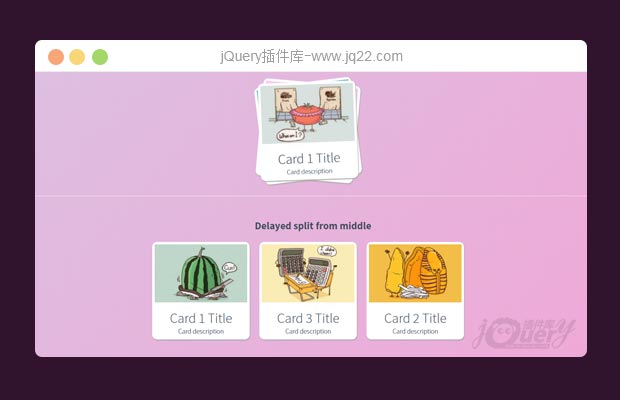
jQuery和CSS3炫酷堆叠卡片展开和收缩特效
这是一款效果超酷的jQuery和CSS3堆叠卡片展开和收缩特效。该图片特效开始的时候卡片被堆叠在一起,当用户点击最上面的卡片的时候,堆叠图片以各种动画方式展开。展开后再点击任意卡片,它们又会收缩堆叠起来。
图片展示
38331
439